外贸营销
wordpress设定headers信息提高cdn命中率
小站开启cdn已经有一段时间了,但cdn命中率一致持续在30%上下,百思不得解。最近浏览帮助文档发现,原来是headers中cache-control的问题。以下以ubuntu+apache+腾讯云cdn为例。
在wordpress中,静态资源比如css、js等默认是不包含cache-control信息的,在这种情况下,cdn会按照缓存继承策略,添加“Cache-Control: max-age=600”信息,即缓存600秒。过期之后需从源站取回,再发送至浏览器。
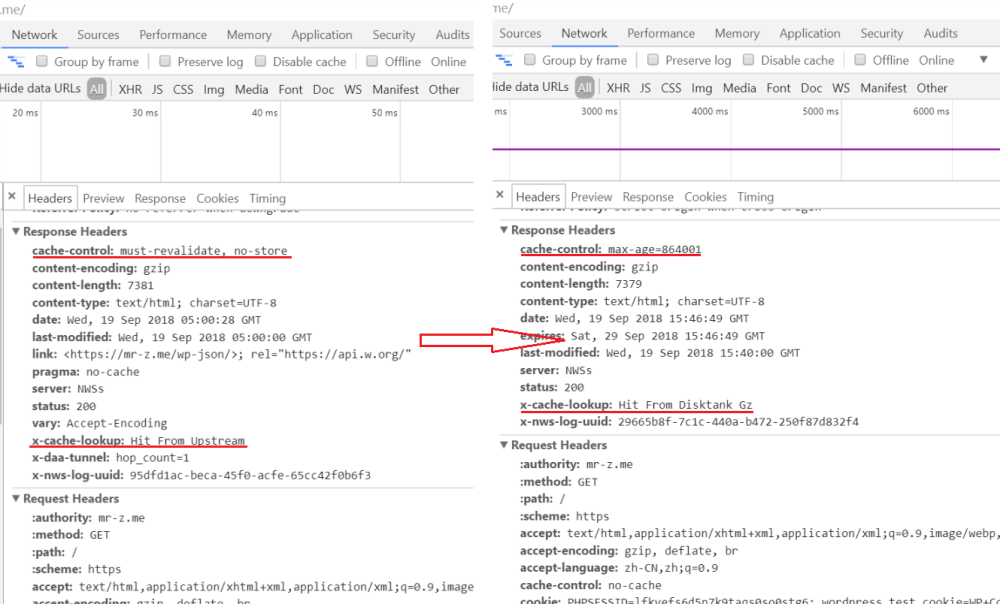
而动态资源,比如首页、日志页,由于wordpress程序会自动添加 “Cache-Control: no-cache, must-revalidate, max-age=0”,导致cdn不对该类资源进行缓存,每次请求均会返回源站,导致速度慢、cdn命中率低,浪费源站服务器资源。
针对静态资源的cache-control配置,需要开启apache的expires和header模块,具体过程可百度搜索。
开启后,在htaccess尾部添加如下代码
<IfModule mod_expires.c>ExpiresActive OnExpiresDefault "access plus 10 days"ExpiresByType image/jpg "access plus 30 days"ExpiresByType image/jpeg "access plus 30 days"ExpiresByType image/gif "access plus 30 days"ExpiresByType image/png "access plus 30 days"ExpiresByType text/css "access plus 30 days"ExpiresByType text/html "access plus 10 days"</IfModule>具体每种资源需要设定的过期时间,可自行更改。
针对动态资源的设定则需要给wordpress添加一段代码,修改程序默认设定的cache-control信息。代码如下:
if(! is_user_logged_in()){ $headers['Cache-Control'] = 'public,max-age=' . 864001; $headers['Expires'] = gmdate("D, d M Y H:i:s", time() + 3600 * 24 * 10) . " GMT"; foreach($headers as $k => $v){ header($k .': '.$v); } } 
OK,到此为止设定完成,详细的cdn缓存设定,可参考腾讯云cdn文档的“缓存继承”。
转载:wordpress设定headers信息提高cdn命中率 | 我系张先森


 关注神逸官方微信
关注神逸官方微信