外贸营销
WordPress文章页添加展开阅读全文功能
之前分享过 WordPress 文章页添加展开/收缩功能,有人问我如何实现知乎的那种点击阅读全文展开剩余的,今天有空就手写一个简单的示例吧,大家结合自己的需要再在此基础上整合到自己的主题就好了。

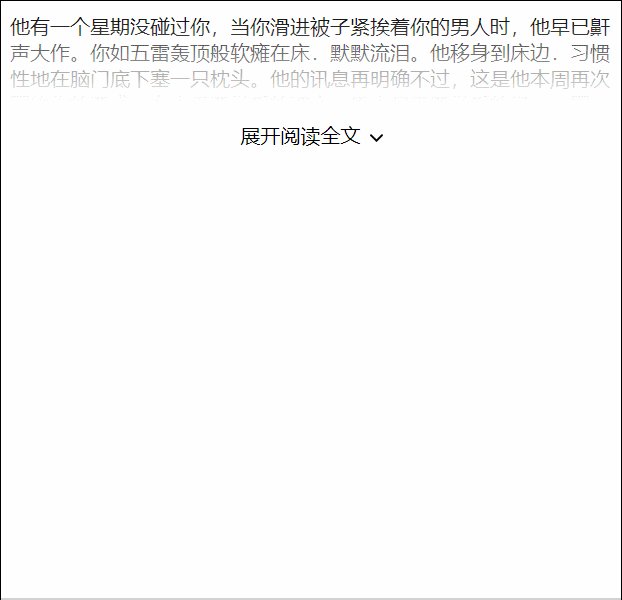
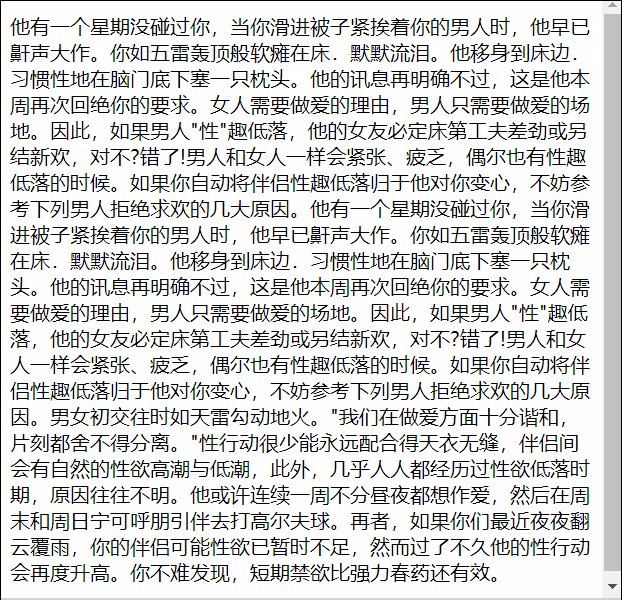
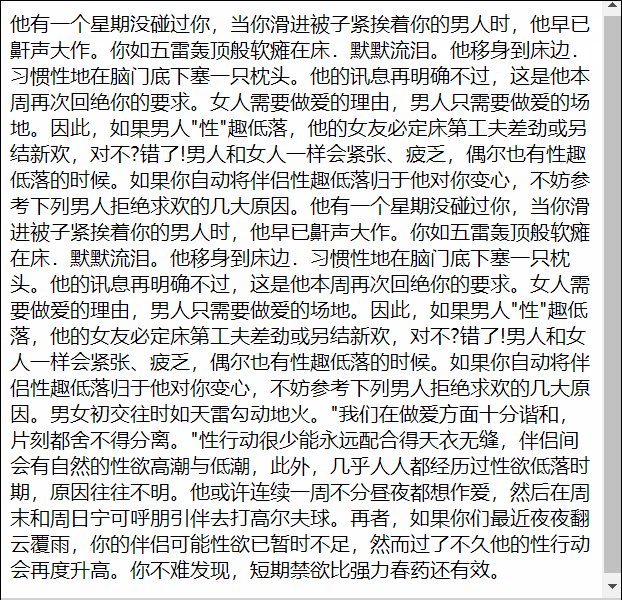
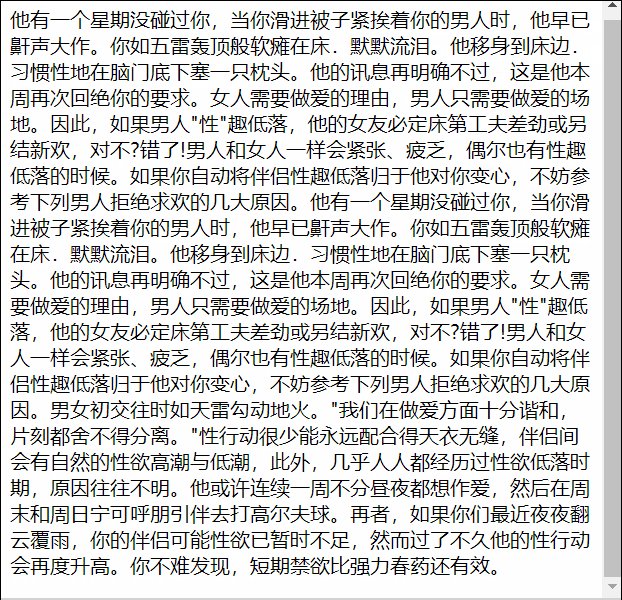
<!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <script src="jquery.min.js" type="text/javascript"></script> <style> body{position: relative;}.show_text{width: 100%;margin:0 auto;}.show_text p{height:71px;overflow:hidden;}.mask{width:100%;position: absolute;top:0;height: 71px;background-image: -webkit-linear-gradient(top, hsla(0,0%,100%,0), #fff);background-image: -moz-linear-gradient(top, hsla(0,0%,100%,0), #fff);background-image: -o-linear-gradient(top, hsla(0,0%,100%,0), #fff);background-image: linear-gradient(top, hsla(0,0%,100%,0), #fff);}.showall{text-align:center;}</style> </head> <body> <div class="show_text"><p>他有一个星期没碰过你,当你滑进被子紧挨着你的男人时,他早已鼾声大作。你如五雷轰顶般软瘫在床.默默流泪。他移身到床边.习惯性地在脑门底下塞一只枕头。他的讯息再明确不过,这是他本周再次回绝你的要求。女人需要做爱的理由,男人只需要做爱的场地。因此,如果男人"性"趣低落,他的女友必定床第工夫差劲或另结新欢,对不?错了!男人和女人一样会紧张、疲乏,偶尔也有性趣低落的时候。如果你自动将伴侣性趣低落归于他对你变心,不妨参考下列男人拒绝求欢的几大原因。他有一个星期没碰过你,当你滑进被子紧挨着你的男人时,他早已鼾声大作。你如五雷轰顶般软瘫在床.默默流泪。他移身到床边.习惯性地在脑门底下塞一只枕头。他的讯息再明确不过,这是他本周再次回绝你的要求。女人需要做爱的理由,男人只需要做爱的场地。因此,如果男人"性"趣低落,他的女友必定床第工夫差劲或另结新欢,对不?错了!男人和女人一样会紧张、疲乏,偶尔也有性趣低落的时候。如果你自动将伴侣性趣低落归于他对你变心,不妨参考下列男人拒绝求欢的几大原因。男女初交往时如天雷勾动地火。"我们在做爱方面十分谐和,片刻都舍不得分离。"性行动很少能永远配合得天衣无缝,伴侣间会有自然的性欲高潮与低潮,此外,几乎人人都经历过性欲低落时期,原因往往不明。他或许连续一周不分昼夜都想作爱,然后在周末和周日宁可呼朋引伴去打高尔夫球。再者,如果你们最近夜夜翻云覆雨,你的伴侣可能性欲已暂时不足,然而过了不久他的性行动会再度升高。你不难发现,短期禁欲比强力春药还有效。</p></div> <div class="mask"></div><p class="showall">展开阅读全文<svg viewBox="0 0 10 6" width="10" height="16" aria-hidden="true" ><title></title><g><path d="M8.716.217L5.002 4 1.285.218C.99-.072.514-.072.22.218c-.294.29-.294.76 0 1.052l4.25 4.512c.292.29.77.29 1.063 0L9.78 1.27c.293-.29.293-.76 0-1.052-.295-.29-.77-.29-1.063 0z"></path></g></svg></p><script>$(function(){ $('.showall').click(function(){ $(".show_text p").css("height","100%"); $(".mask").css("display","none"); $(".showall").html(""); }) }) </script> </body></html>
标签


 关注神逸官方微信
关注神逸官方微信